
디자인의 요소에는 많은 것들이 있다. 이중 가장 핵심적 요소는 사진이나 그림 다음으로 중요한 요소는 텍스트 즉, 타이포그래피이다. 타이포그래피는 인쇄매체 디자인뿐 아니라 웹디자인, 영상디자인 영역까지도 아주 중요한 요소이다. 이번 글에서는 타이포그래피의 의미에서부터 실무에 사용되는 기본 법칙까지 알아보도록 한다.
타이포그래피(Typography) 의미
타이포그래피 또는 타이포그래피라고도 많이 불리는데 간단명료하게 얘기하자면 '타이포그래피는 시각 디자인을 통한 커뮤니케이션이다'라고 답할 수 있겠다. 컴퓨터나 영상이 발전하기 전에는 타이포그래피라는 건 순수하게 인쇄에서만 사용되는 디자인적 개념이었지만 지금은 인쇄디자인을 넘어 웹디자인과 영상 분야에까지도 많이 사용되는 디자인적 요소이다.
타이포그래피는 단순히 글자가지고 시각적으로 표현하다는 개념뿐 아니라 텍스트를 가독성 있게 잘 읽힐 수 있도록 배열하는 기술적인 내용까지도 타이포그래피의 범주안에 들어간다.
타이포그래피 구성 요소
타이포그래피의 구성 요소를 가만히 뜯어보자면 글자의 부위별로 많은 명칭이 존재한다. 아센더, 디센더, 렉, 카운터, 테일 등등 다양한 용어들이 존재하지만 이런 것들을 폰트디자이너가 아닌 이상 이런 것들이 있다 정도만 알고 넘어가자.
영문서체의 구성요소
영문에서의 가장중요한 부분은 베이스라인이다. 우리가 흔히 컴퓨터 폰트에서 볼 수 있는 라인선이 베이스라인이고 영문글자의 하단 부분에 베이스라인이 있고 그 위쪽으로 x-라인이란 게 존재한다. 베이스라인과 x-라인까지가 글자의 몸통에 해당되고 x-라인 위쪽으로 벗어난 부분을 아센더(asender), 반대로 베이스라인 아래로 벗어난 부분을 디센더(decender)라고 한다.


국문서체의 구성요소
국문은 다들 아시겠지만 자음과 모음 그리고 받침으로 구성되어 있다. 90년대 이후 한때 많이 사용했던 윤XX서체 같은 경우 가로/세로 비율이 같은 정사각형 모듈을 사용했으나 최근에 나온 서체들은 가로가 약간 줄어든 직사각형 형태의 서체가 많이 등장하고 있다.


글자의 배열
타이포그래피의 목적은 얼마나 글이 잘 읽히는가? 즉 가독성에 목적이 있다. 아무리 예쁘고 디자인적으로 뛰어난 서체가 있다고 해도 읽히지 않는다면 그 글자는 그리 잘 된 서체가 아닌 것이라 생각된다.

자간
글자와 글자 사이사이 공간을 자간이라고 하고 자간이 넓으면 글자의 뭉쳐지는 힘이 약해지므로 '타이포그래피의 목적'인 '얼마나 잘 읽히는가?'에 대한 목적에 부합되지 않는다. 물론 디자인상 자간을 넓혀야 되는 상황이 될 경우에는 디자인의 심미성을 우선시하여 자간을 넓혀 사용하기도 한다. 일반적인 폰트를 기준으로 따졌을 때 한글의 자간은 보통 -25~-50 정도를 써주는 게 보기 좋고 영문의 경우에는 자간을 0~-25까지만 줘야 된다. 이 기준은 모든 서체에 적용되는 것은 아니고 각 서체마다 자간을 줘야 되는 상황이 달라지므로 시각적으로 보았을 때 가독성을 기준 삼아 적절히 배열해주어야 한다. 최근에 등장한 서체 중 '프리텐다드'라는 서체는 자간을 줄이지 않아도 보기 좋을 만큼 만들 때부터 작간과 행간, 그리고 자폭까지도 신경 써서 만든 서체이므로 특별히 건드려야 할 것은 없는 것 같다.

행간
글줄과 글줄사이의 공간을 행간이라고 한다. 행간 또한 자간과 마찬가지로 '가독성'을 좋게 만들어 주는 요소이다. 행간이 너무 좁거나 너무 넓으면 글을 읽는데 방해가 되므로 적절한 간격을 찾아주어야 하는데 일반적으로 글자 크기를 '전각'이라고 하고 '전각'의 절반을 '반각'이라고 하는데 전각과 반각사이가 보기가 좋다. 전각보다 넓어지면 글줄이 휑해져 보여 빠르게 글을 읽는데 방해가 되고 반각보다 좁으면 글이 답답해 보이는 느낌이 든다.

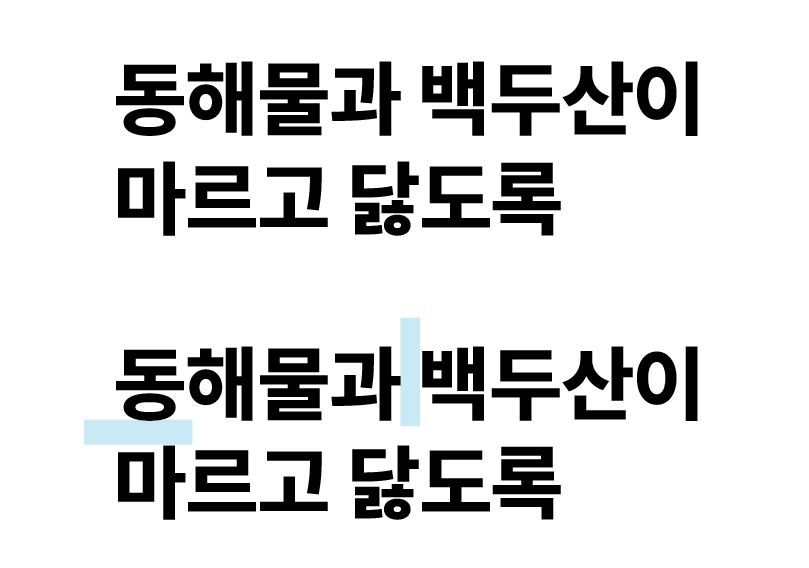
어간
어간은 글줄에서 단어와 단어 사이를 '어간'이라고 한다. 인쇄매체 디자인뿐 아니라 웹이나 영상에서 타이틀 또는 헤드라인의 글을 넣는 경우가 많은데 특히 헤드라인이나 타이틀 사용 시 '어간은 행간보다 넓어서는 안 된다'라는 필수적으로 지켜야 되는 '어간'의 기준이 있다. 우리가 책이나 문서를 읽을 때 좌측에서 우측으로 읽어야 하는데 어간이 넓고 행간이 좁게 되면 글의 덩어리가 가로형태를 띠어야 되는데 아래쪽 단어와 한 덩어리로 보이게 되는 세로 형태의 덩어리를 띄게 되어 가독성이 떨어진다.


이번 글에서는 타이포그래피의 기본구조와 자간, 행간, 어간 등에 대해 알아보았습니다. 최근에 나온 프리텐다드 서체처럼 자간, 행간, 자폭까지 모두 조절해서 나오는 서체도 있지만 대부분의 서체가 수동으로 하나씩 조절해 주어야 되는 경우가 많다.
특히 위에서 언급했듯 헤드라인이나 타이틀을 넣을 경우에는 행간과 어간뿐 아니라 자간까지도 미세하게 조절해 주어야 된다. 영문에서는 A와 V, 한글에서는 모음 'ㅣ'와 다음'ㅅ, ㅇ, ㅎ' 등이 올경우 다른 글자에 비해 자간이 벌어져 보이기도 하고 붙어 보이기도 한다. 이러한 부분들은 폰트자체의 자간에만 의존하지 말고 하나하나 점검하여 가독성있게 보기 좋은 형태로 자간을 벌리거나 줄여 주어야 한다.
'좋아보이는 디자인의 비밀' 카테고리의 다른 글
| [디자인 작업시 유용한 사이트1] 20년 경력 디자이너의 꿀통 풉니다! (0) | 2025.03.03 |
|---|---|
| 현직 디자이너가 추천하는 상업용 무료한글폰트(필기체) 3종 (0) | 2025.02.17 |
| 현직 디자이너가 추천하는 무료한글폰트(명조계열) 3종 (0) | 2025.02.16 |
| 저작권 걱정없는 무료 한글 서체 - 둥근고딕(라운드고딕) 3가지 (0) | 2025.02.10 |
| 현직 디자이너가 자주사용하는 무료한글폰트(고딕계열) 3가지 (0) | 2025.02.06 |



